Coupons
Coupons kunnen worden gebruikt om een 'pool' van codes aan uw account toe te voegen, die vervolgens willekeurig op uw ansichtkaarten worden gebruikt.
We gaan ervan uit dat u al weet hoe u couponcodes kunt exporteren uit uw e-commerce software. Als u dit niet weet, neem dan contact met ons op.
Wanneer geen gebruik te maken van couponcodes?
Als u een enkele promotiecode wilt gebruiken voor al uw ontvangers. In dat geval raden we u aan om dit als statische inhoud op uw ontwerp te plaatsen of een merge-variabele te gebruiken.
Als uw marketingsysteem al toegang heeft tot en couponcodes kan verzenden naar Print.one.
1. Coupons aanmaken
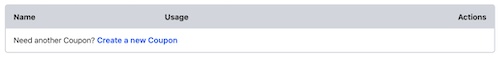
Om te beginnen met couponcodes moet u eerst een coupon aanmaken. Dit kunt u doen door naar het portaal te gaan en vervolgens in de zijbalk naar Coupons te gaan. Vanaf daar ziet u de optie om 'Create a new Coupon'.

Vul daarna een nieuwe naam in voor uw coupon.
2. Coupon codes importeren
Om daadwerkelijk couponcodes op uw ansichtkaarten te gebruiken, moet u een CSV-bestand met alle codes uploaden. U kunt deze codes exporteren uit systemen zoals Shopify en Adobe Commerce (Magento).
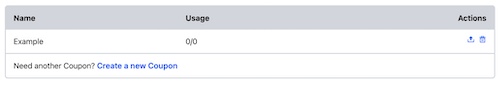
Dit kunt u doen door op het 'upload' pictogram achter uw nieuw aangemaakte coupon te klikken.

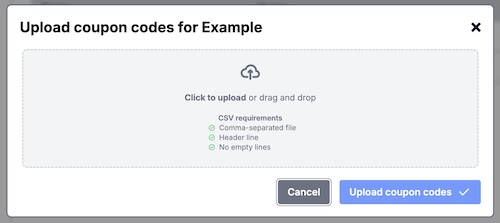
Na het klikken op dit pictogram moet u uw CSV-bestand met de couponcodes uploaden. Houd er rekening mee dat de couponcodes in de eerste kolom van de CSV moeten staan en dat er een koprij moet zijn.

3. Coupons in de Editor gebruiken
Om uw coupons in uw sjabloonontwerp te gebruiken, gaat u naar de editor en selecteert u uw ontwerp.
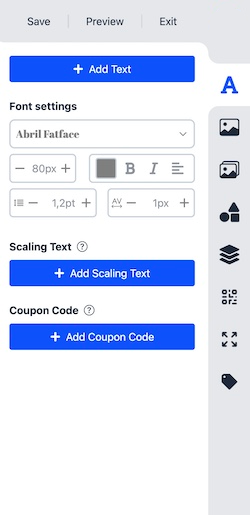
Klik in de zijbalknavigatie op 'Couponcode toevoegen'.

Daarna wordt een 'Coupon'-component aan het ontwerp toegevoegd. Vanuit dezelfde zijbalk kunt u nu selecteren welke coupon u wilt gebruiken, door deze coupon in de dropdown te selecteren.

Extra informatie
Er zijn een paar dingen die u moet weten over couponcodes:
Couponcodes worden niet gebruikt in testbestellingen of in previews van de editor. Hier wordt een 'dummy' couponcode gebruikt.
U krijgt een e-mailmelding wanneer uw coupon minder dan 200, 100, 50 en 25 codes over heeft. Zo kunt u op tijd nieuwe couponcodes toevoegen.
Het gebruik van couponcodes wordt niet automatisch gerapporteerd aan externe software. U kunt echter een webhook toevoegen voor het gebruik van couponcodes. (Zie Webhooks voor meer informatie)